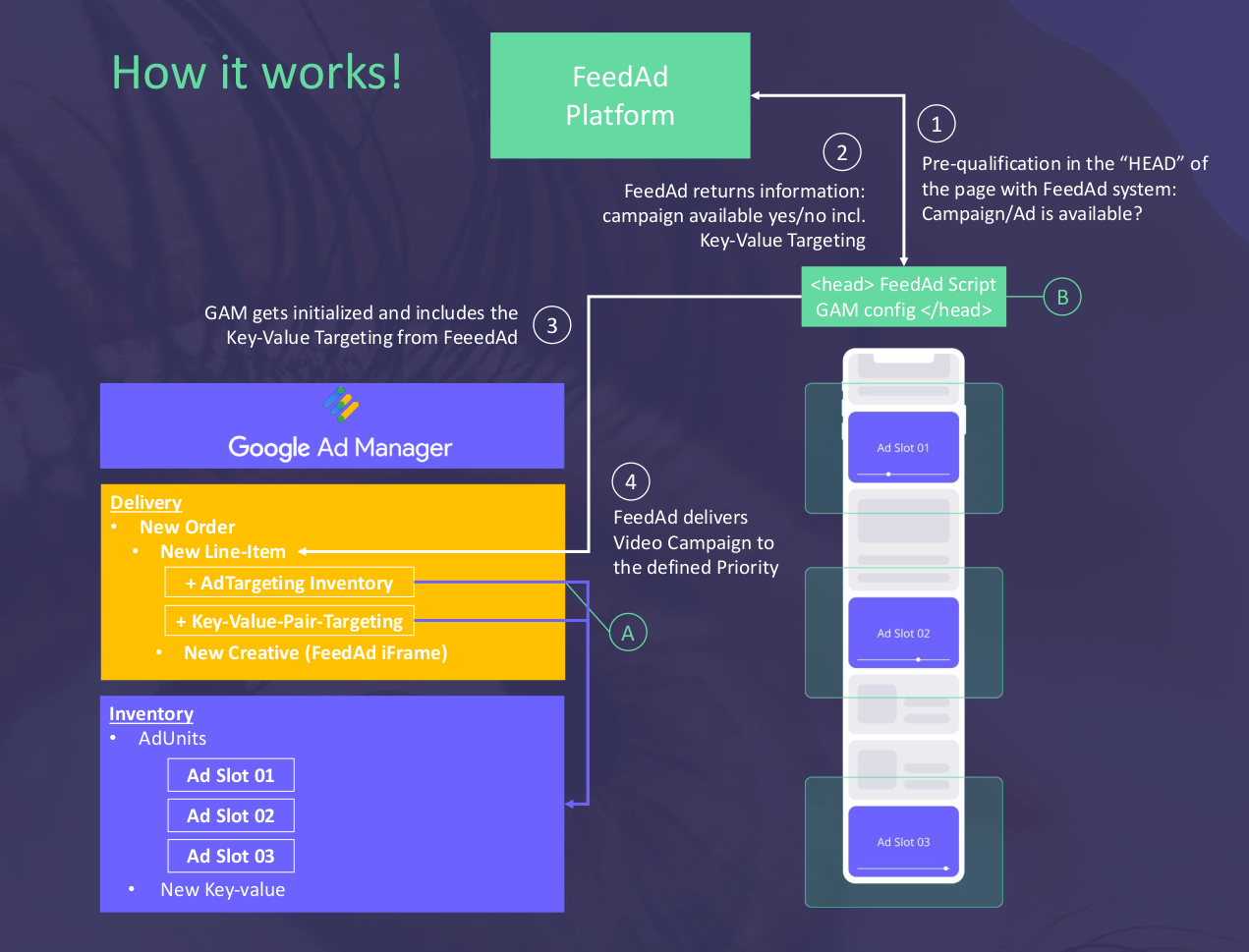
Google Ad Manager
If you are using Google Ad Manager to display advertisements on your website, you can easily integrate FeedAd into your inventory.
Requirements
- Google AdManager (GAM) account for video and display delivery.
- Access to the GAM configuration on your website.
- FeedAd account to setup a FeedAd placement and activate it via token.

GAM Setup on Display Inventory
Include the following Setup within your exisiting Setup on GAM.
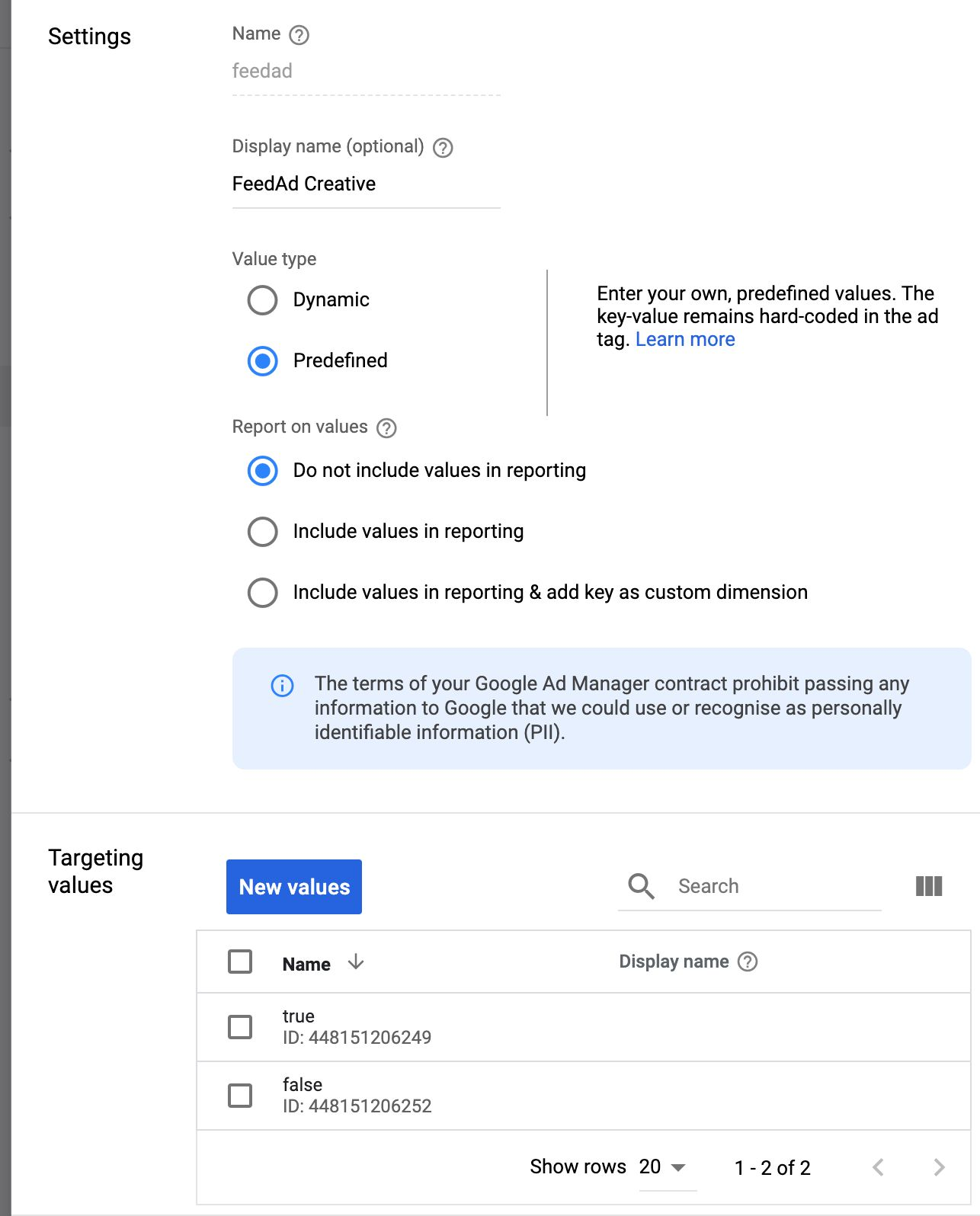
1. Create "New key-value" in Inventory

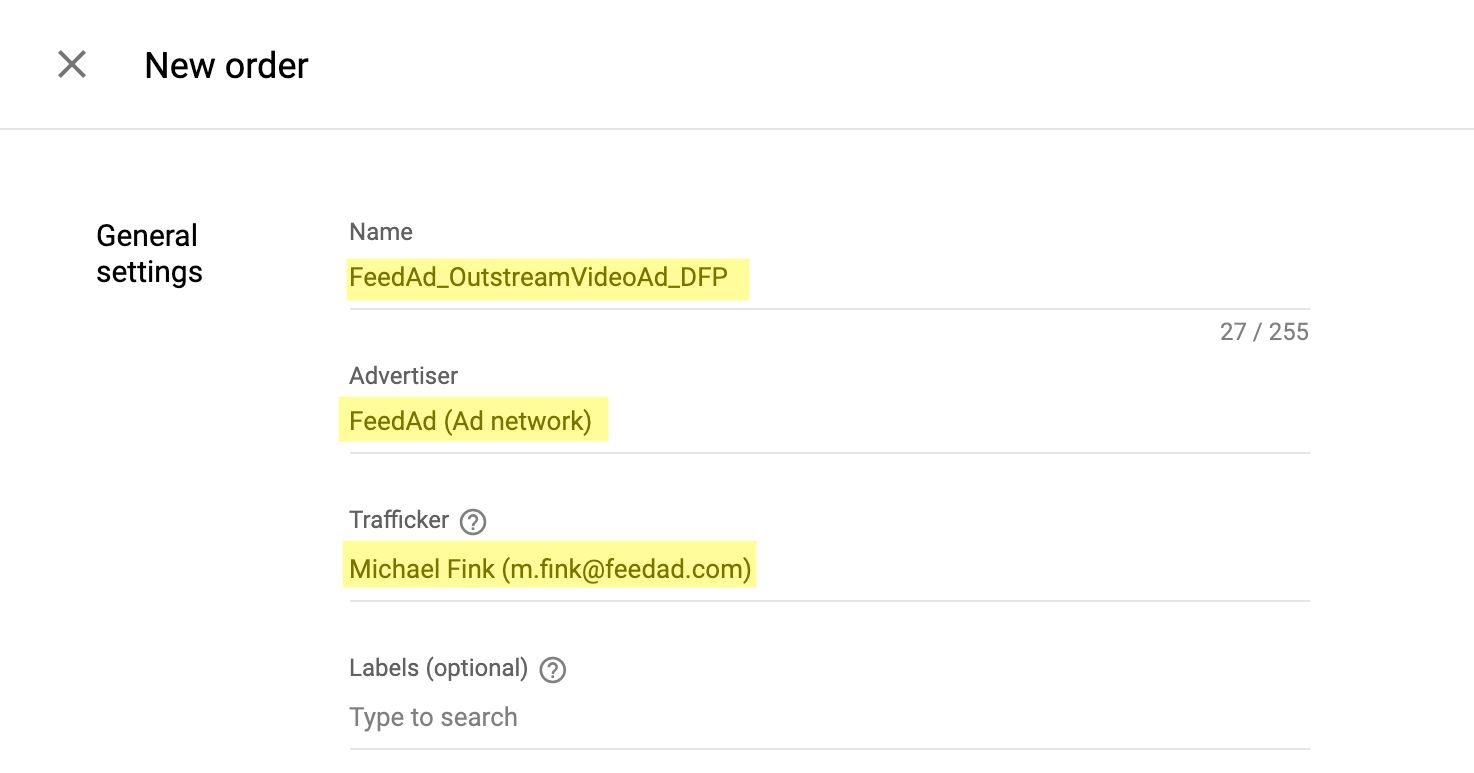
2. Create "New order" in Delivery

Click "Add line item" to create a new line item for this order.
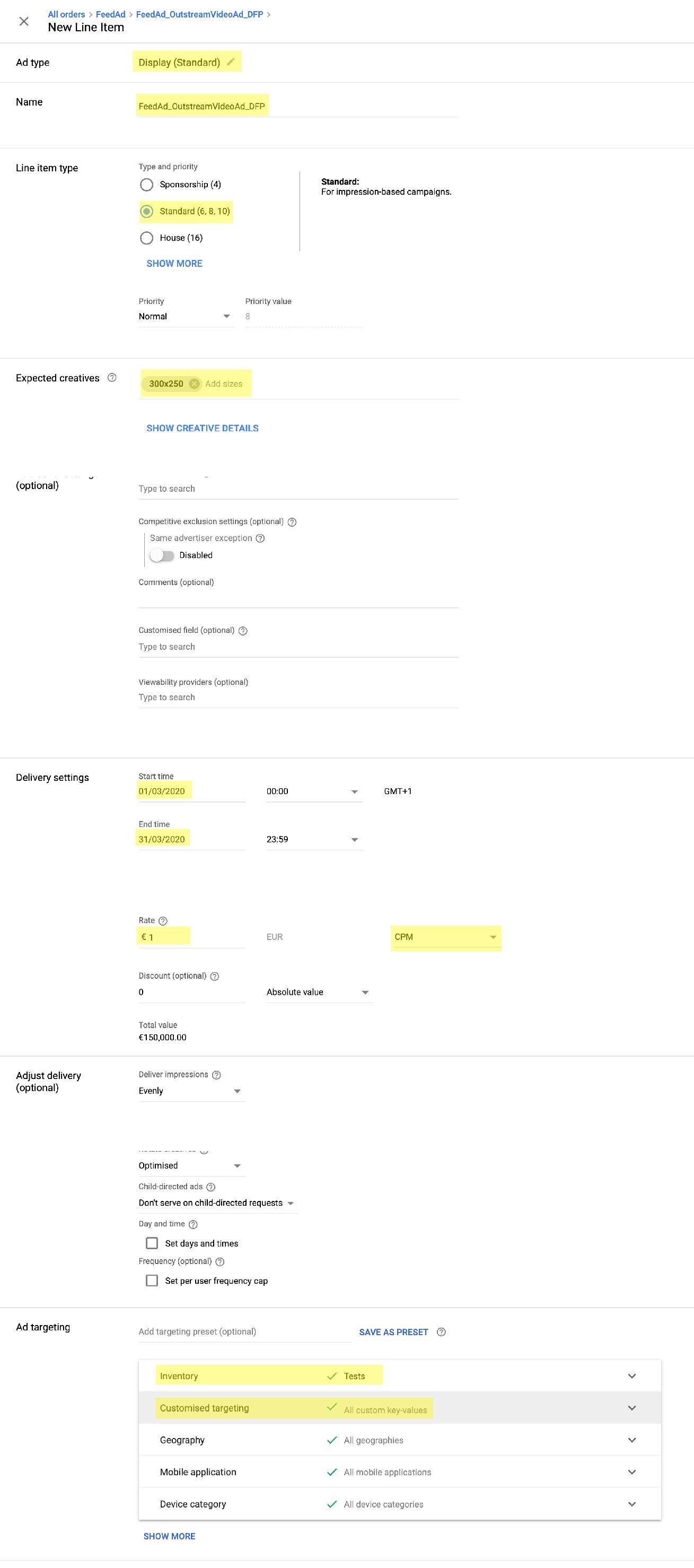
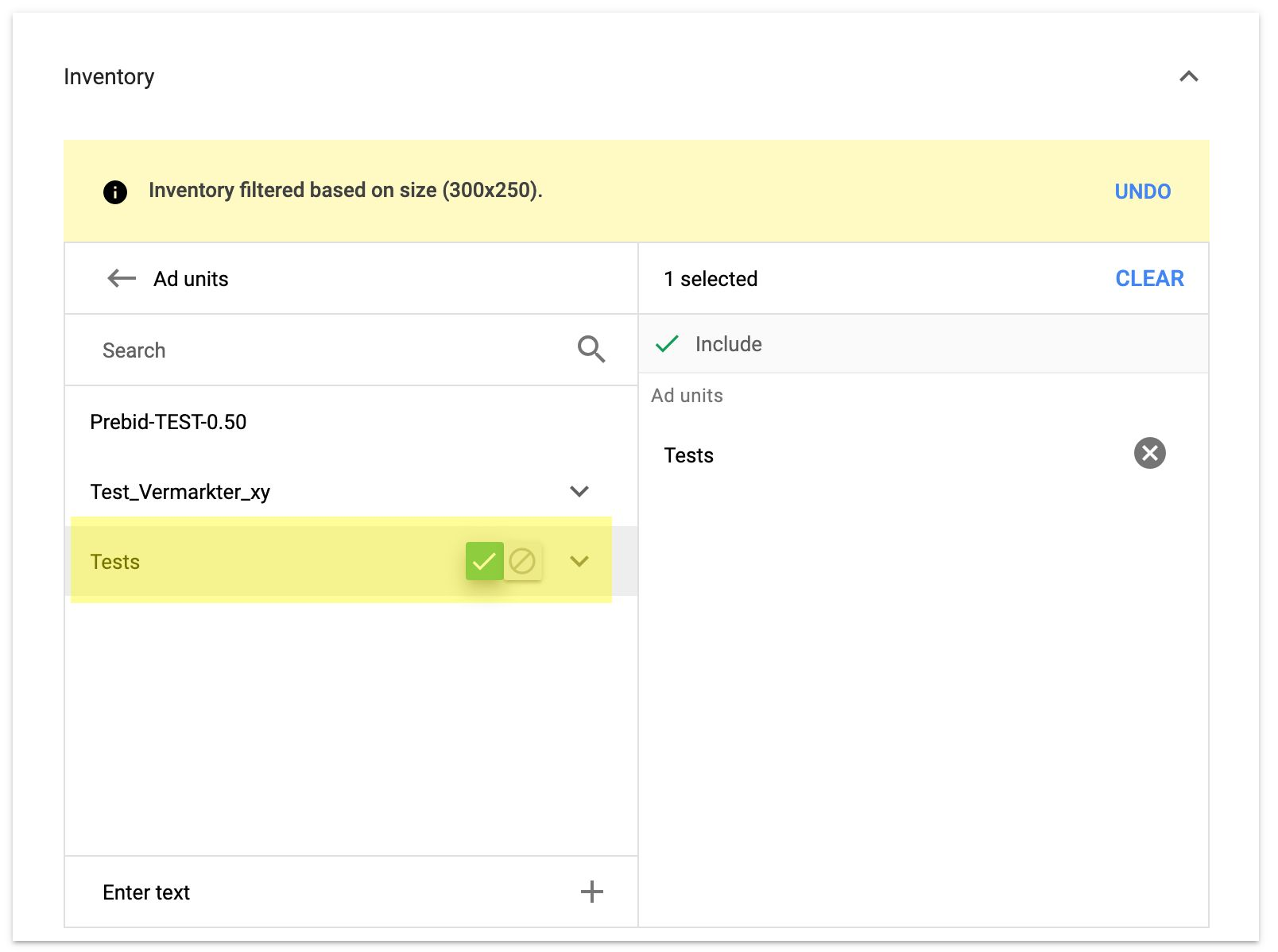
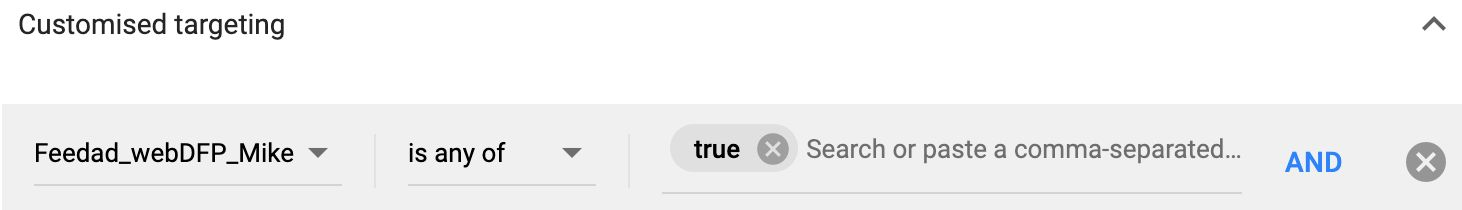
3. Create "New Line Item" → Display in Delivery

Include all placements you want to serve FeedAds to.

Include the new customized targeting "key value".

Save the line item.
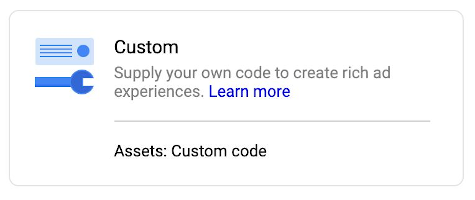
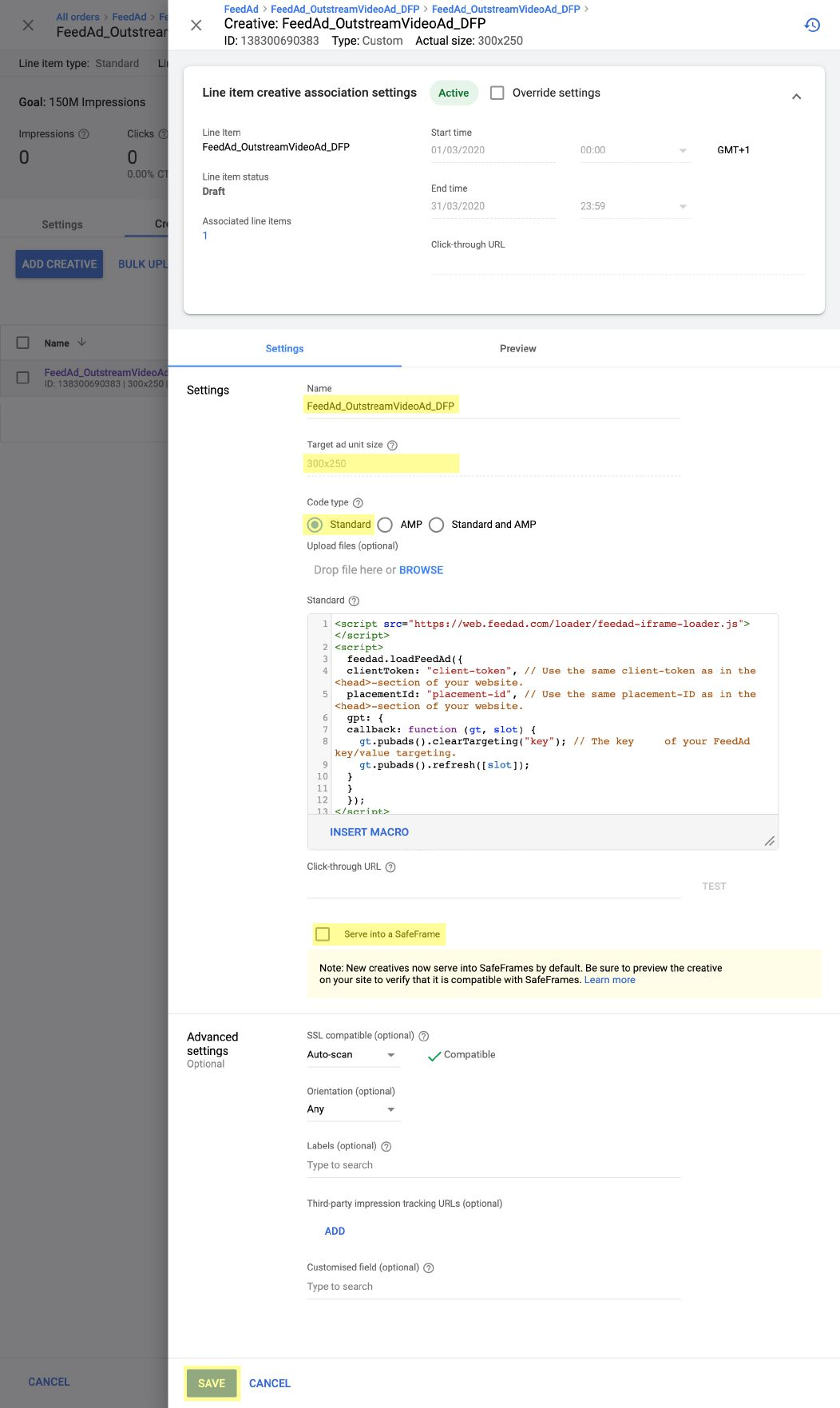
4. Create "New creative" for the FeedAd Line Item

Insert the following Code into the creative:
<script src="https://web.feedad.com/loader/feedad-iframe-loader.js"></script> <script> feedad.loadFeedAd({ clientToken: "client-token", // Use the same client-token as in the <head>-section of your website. placementId: "placement-id", // Use the same placement-ID as in the <head>-section of your website. gpt: { callback: function (gt, slot) { gt.pubads().clearTargeting("key"); // The key of your FeedAd key/value targeting. gt.pubads().refresh([slot]); } } }); </script>
Configure the creative as follows:

Setup on your Website
Include the FeedAd targeting code at the top of your GAM config:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FeedAd GAM Integration</title> <script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script> <script> window.googletag = window.googletag || {cmd: []}; // 1. ADD THIS BLOCK BEFORE YOUR SLOT DEFINITIONS googletag.cmd.push(function () { googletag.pubads().disableInitialLoad(); }); // 1. END BLOCK // NO CHANGES TO YOUR YOUR SLOT DEFINITIONS ARE REQUIRED googletag.cmd.push(function () { googletag.defineSlot('/123456789/adUnit/path', [300, 250], 'div-gpt-ad-1578659292515-0').addService(googletag.pubads()); googletag.pubads().enableSingleRequest(); googletag.enableServices(); }); </script> <!-- 2. ADD THIS BLOCK SOMEWHERE IN YOUR HEAD --> <script type="text/javascript" src="https://web.feedad.com/sdk/feedad-async.js" async></script> <script type="text/javascript"> window.feedad = window.feedad || {cmd: []}; feedad.cmd.push(function () { feedad.sdk.init("client-token"); // Use the same client-token as in your GAM creative. }); feedad.cmd.push(function () { feedad.sdk.requestTargeting("placement-id") // Use the same placement-ID as in your GAM creative. .then(function () { googletag.cmd.push(function () { googletag.pubads().setTargeting('key', ['value']); // Key: The key of your FeedAd targeting, Value: The "true" - value of your FeedAd targeting googletag.pubads().refresh(); }); }) .catch(function () { googletag.cmd.push(function () { googletag.pubads().refresh(); }); }); }); </script> <!-- 2. END BLOCK --> </head> <body> <!-- NO CHANGES TO YOUR BODY ARE REQUIRED --> <!-- ... --> </body> </html>